Today, we are excited to announce the first steps towards long-term memory support in LangGraph, available both in Python and JavaScript. Long-term memory lets you store and recall information between conversations so your agent can learn from feedback and adapt to user preferences. This feature is part of the OSS library, and it is enabled by default for all LangGraph Cloud & Studio users.

On Memory
Most AI applications today are goldfish; they forget everything between conversations. This isn't just inefficient— it fundamentally limits what AI can do.
Over the past year at LangChain, we've been working with customers to build memory into their agents. Through this experience, we've realized something important: there's no universally perfect solution for AI memory. The best memory for each application still contains very application specific logic. By extension, most "agent memory" products today are too high-level. They try to create a one-size-fits-all product that doesn't satisfy many production users' needs.
This insight is why we have built our initial memory support into LangGraph as a simple document store. High level abstractions can be easily built on top (as we will show below), but beneath it all is a simple, reliable, persistent memory layer that comes built in to all LangGraph applications.
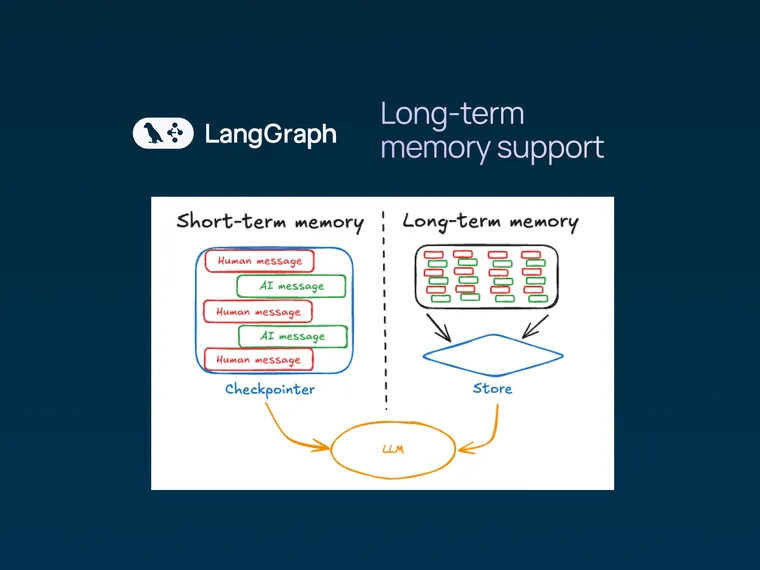
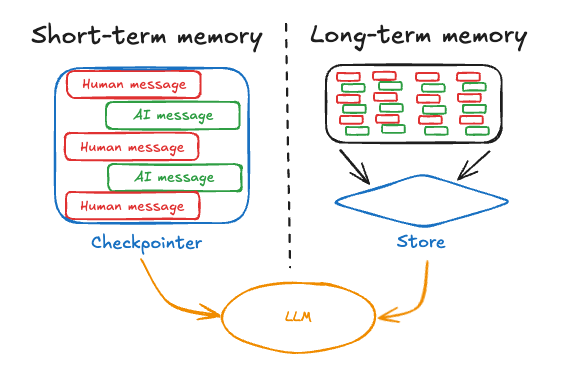
Cross-Thread Memory
LangGraph has always excelled at managing state within a single conversation thread using checkpointers. This "short-term memory" lets you maintain context within a single conversation.
Today, we're extending that capability across multiple threads, enabling your agents to easily remember information across multiple conversations, all integrated in the LangGraph framework.
At its core, cross-thread memory is "just" a persistent document store that lets you put, get, and search for memories you've saved. These basic primitives enable:
- Cross-Thread Persistence: Store and recall information across different conversation sessions.
- Flexible Namespacing: Organize memories using custom namespaces, making it easy to manage data for different users, organizations, or contexts.
- JSON Document Storage: Save memories as JSON documents for easy manipulation and retrieval.
- Content-Based Filtering: Search for memories across namespaces based on content.
For a deeper understanding of these concepts, we've prepared a set of documents to provide framing and guidance on how to get started:
- A conceptual video walking through memory concepts
- Conceptual guides on memory in LangGraph Python & JS
- How-to guide for sharing memories across threads in Python & JS
Practical Implementation
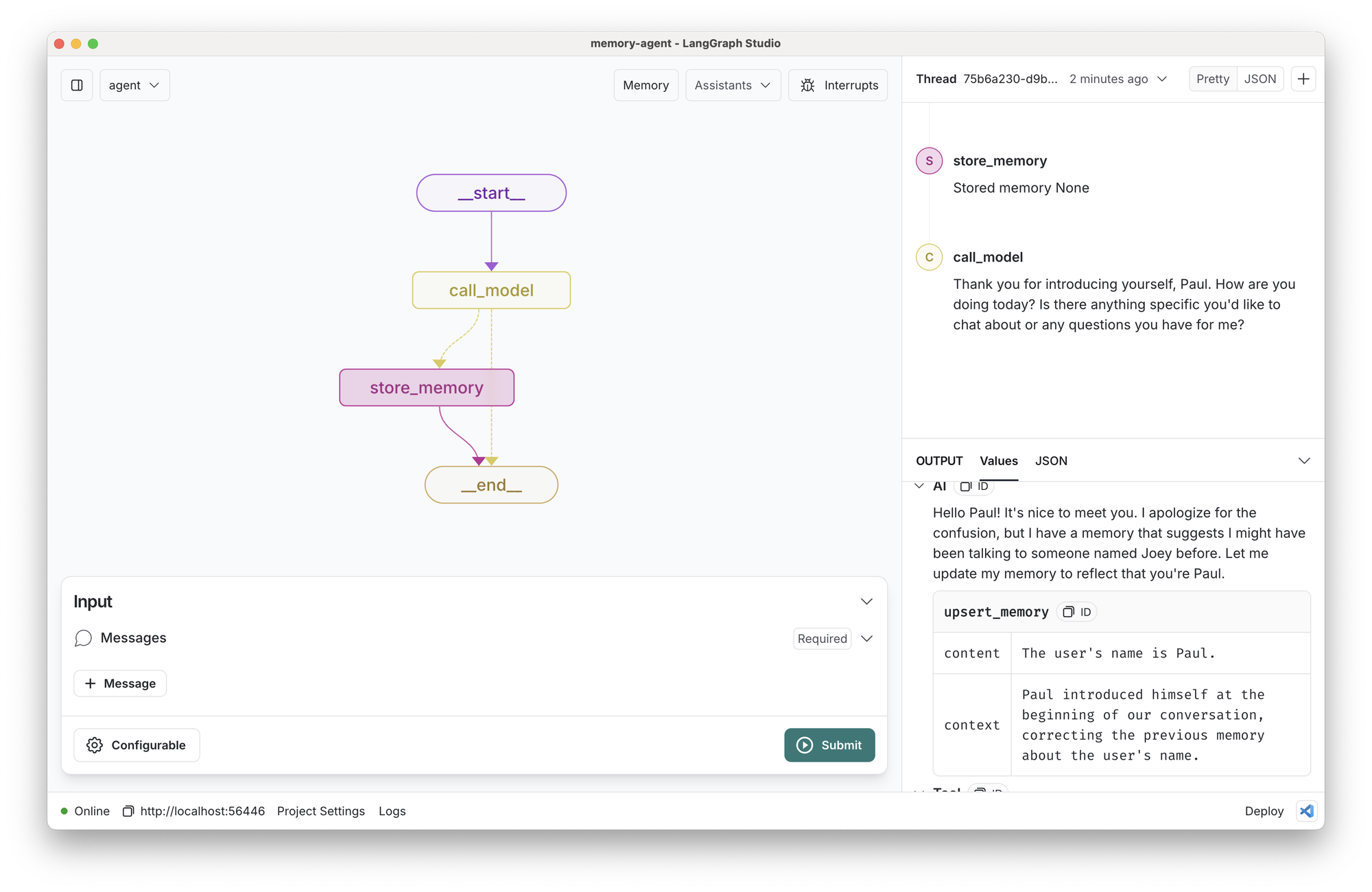
To help you get started with implementing long-term memory in your applications, we've prepared a new LangGraph template:

This LangGraph Template shows a chatbot agent that manages its own memory. Key resources for this are
- An end-to-end tutorial video walking through the implementation
- A LangGraph Memory Agent in Python
- A LangGraph.js Memory Agent in JavaScript
These resources demonstrate one way to leverage long-term memory in LangGraph, bridging the gap between concept and implementation.
We encourage you to explore these materials and experiment with incorporating long-term memory into your LangGraph projects. As always, we welcome your feedback and look forward to seeing how you apply these new capabilities in your applications.